なぜ作ろうと思ったか
マネージャーが部署内で共有する情報をスケジュール化(自動化)した方が良いと思い、実装してみました。
また、部署内で「こんなサクセスパターンがあったよ」といった共有事項をスケジュール化して投稿したいときや、
英語学習の際に単語を毎日投稿するタイミングで使うなど、
さまざまなシーンで活用できると考えました。
このシステムを社内で試験的に導入したところ、メンバーからも大変好評で、
日常業務の効率化に貢献しているとの声が寄せられました。
そこで、他の組織の方々にも役立つのではないかと思い、一部機能を有料で公開することにしました。
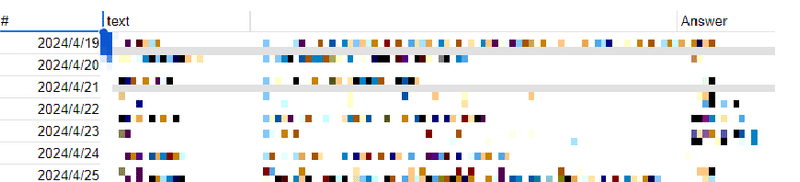
アウトプットイメージ

◯投稿頻度
・毎日、時間指定可能(Google App Scriptにて設定)
◯投稿内容
・スプレッドシートの特定のセルに入っている値(テキスト)をSlackの特定のチャンネルにポスト

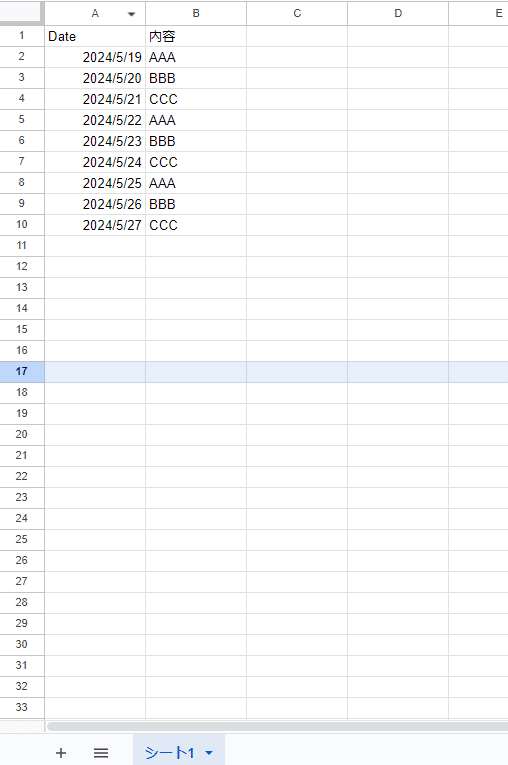
コンテンツ管理するためのスプレッドシート
構築方法(準備編)
準備するもの
・Slackのアプリ作成
・スプレッドシート
Slackのアプリ作成
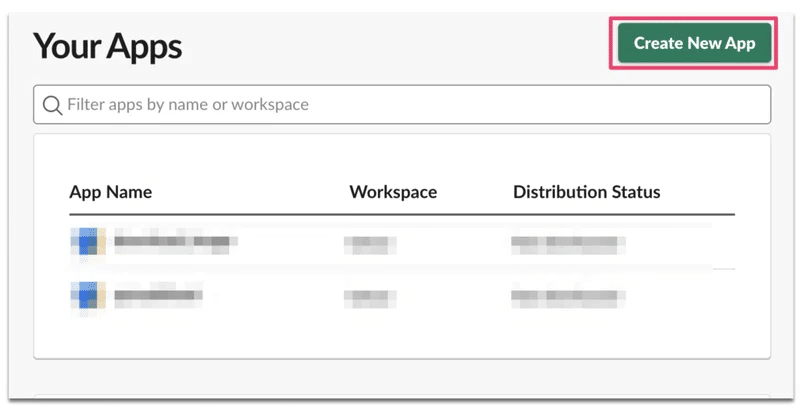
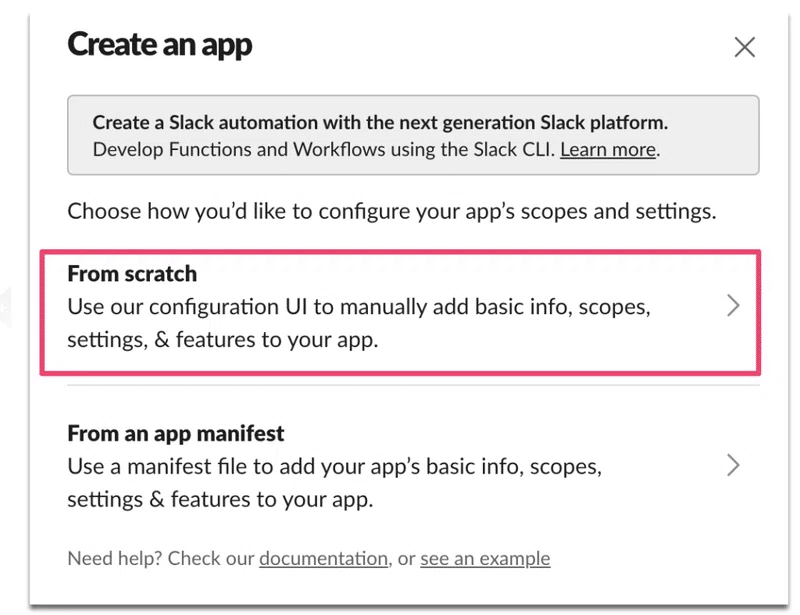
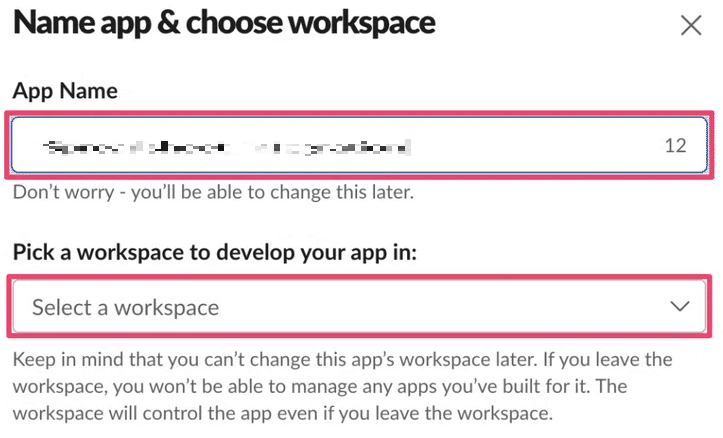
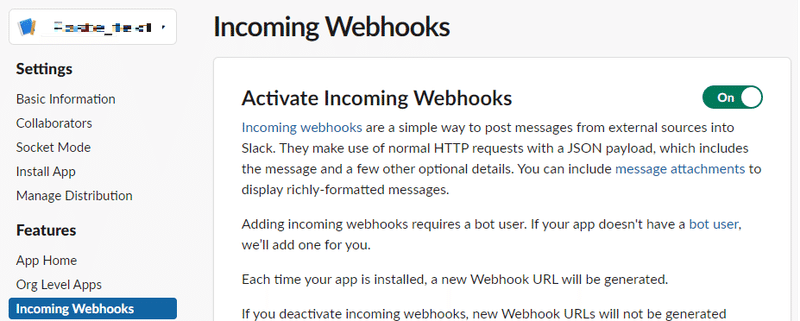
Slack側で の アプリ作成を行います。アプリ作成はコチラから






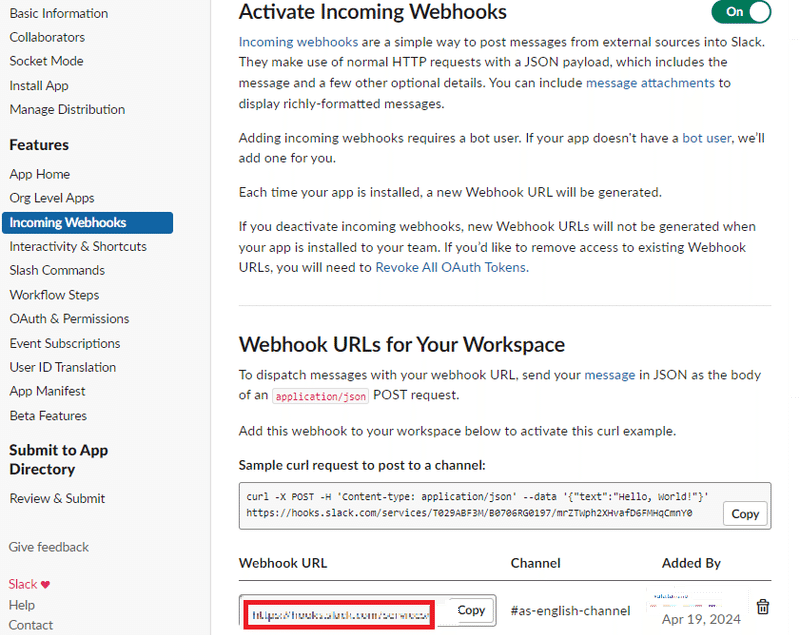
これでSlackのアプリ側は完了です。
スプレッドシート
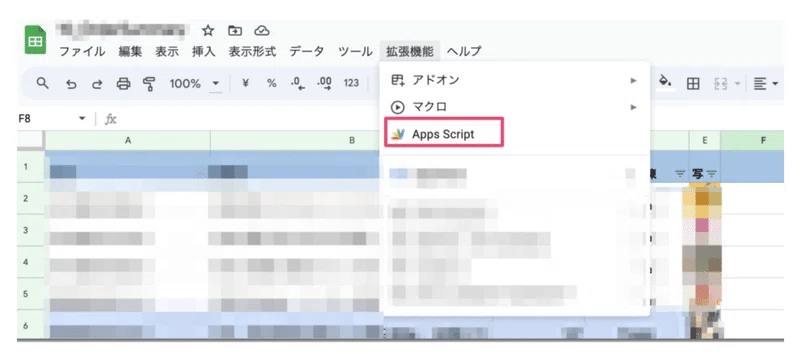
あとは以下設定をスプレッドシートのGoogle App Scriptの設定を行っていただければ、
当日(#列)の右側のB列のセルの値をSlack側に特定の時間にポストするような仕組みを構築することが可能となります。

シート名は、シート1とします。
Google App Script(コードは有料となります)
コードはこちらから
Slackのアプリ作成で取得した Webhook URLをXXXXXXの部分に挿入し、
あとは、Apps Scriptに貼り付けるだけで使用可能です。

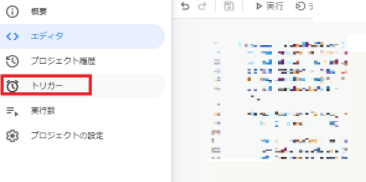
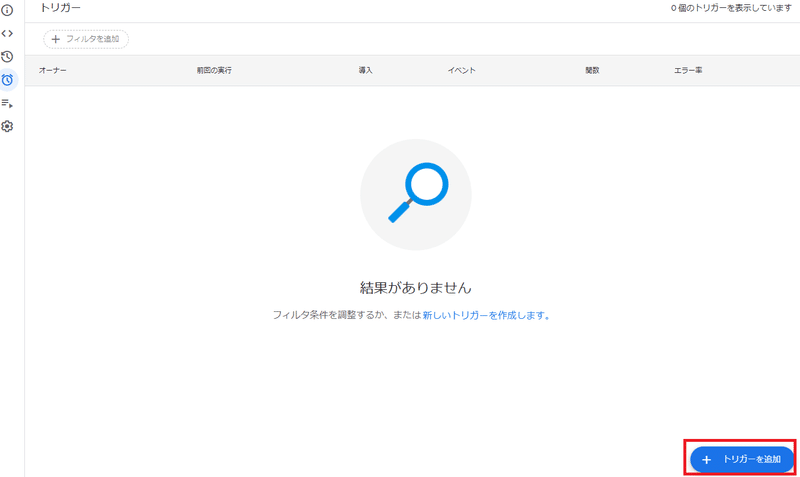
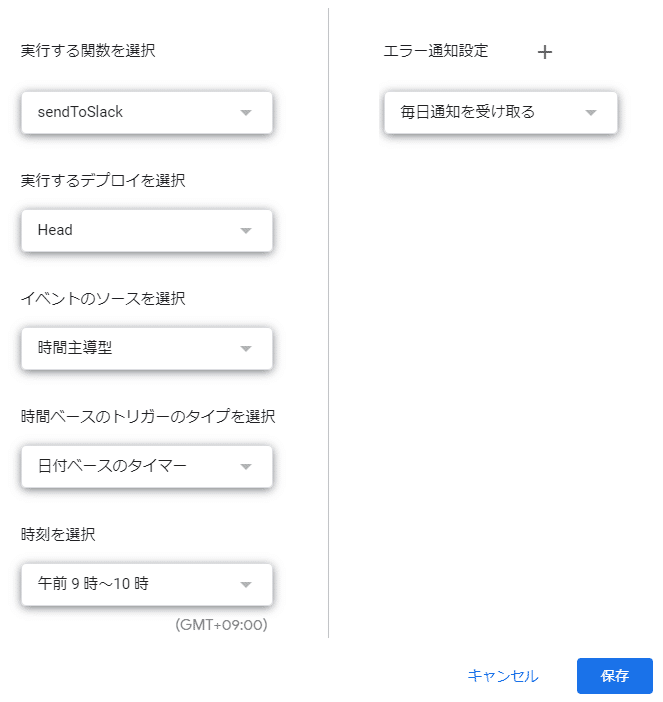
スケジュール化する場合はApps Scriptから以下設定を行います。



コードはこちらから購入可能です。
Python を使った投稿はこちらから
上記はWebhookを活用し構築しましたが、
Slack APIをコールして構築する場合は以下手順を参照くださいませ。
システムの詳細な構築手順を知りたい方には、この記事が非常に有用です。
GASを真剣に勉強されたい方は👇️











































