はじめに
スプレッドシートの値を基にSlackの特定チャンネルへ自動的に投稿するBotを作成したところ、
大きな感謝を受けました。本記事では、このプロセスとその効果について詳しく説明します。
プロジェクトの背景
スプレッドシートの準備
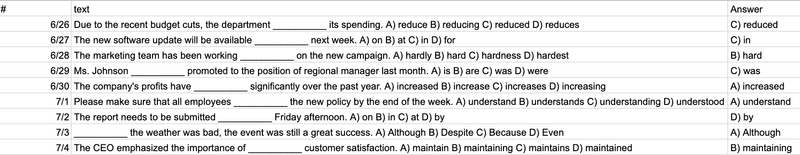
このプロジェクトの最初のステップは、スプレッドシートの準備です。以下のように各列にデータを配置しました。
- A列: 日付
- B列: 問題文
- C列: 回答

スプレッドシートの行のハイライトなどの小技はこちらから
上記内容はChat GPTへ「TOEICのPart 5の問題を列で、
A列に問題、B列に回答を用意して」というプロンプトを使って作成。
Chat GPTはこちらから
Slackへの自動投稿の必要性
私たちは、日々の業務においてSlackを活用しており、
なにより属人的な手動での情報投稿する手間を省くために、自動化の必要性を感じていました。
Botの作成方法
必要なツールと技術
Botの作成には以下のツールと技術を使用しました。
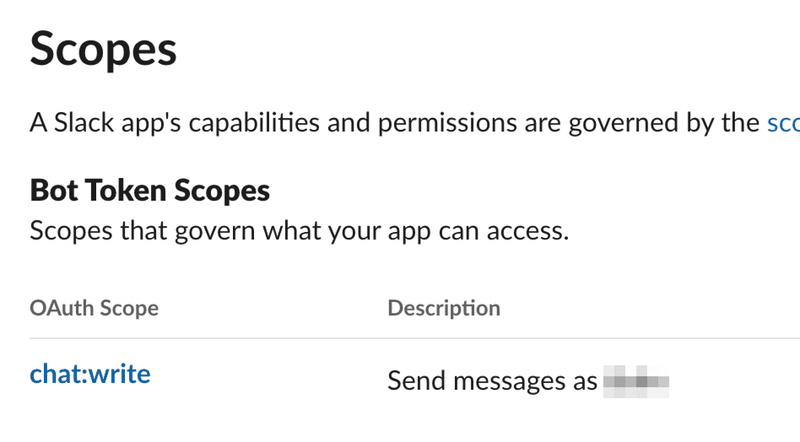
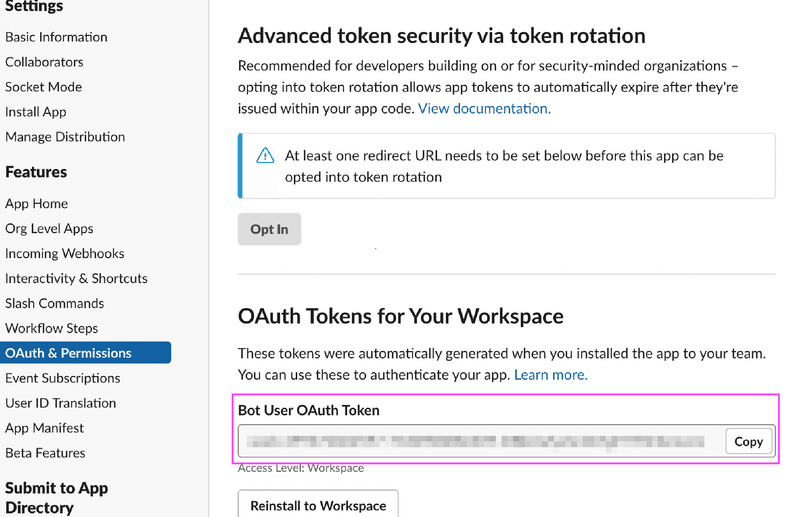
- Slack API: Slackチャンネルへのメッセージ投稿
- Google Apps Script: スプレッドシートのデータを処理
GASを真剣に勉強されたい方は👇️

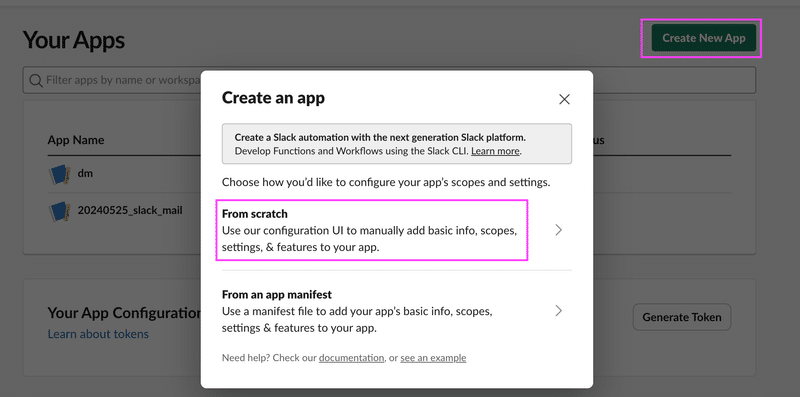
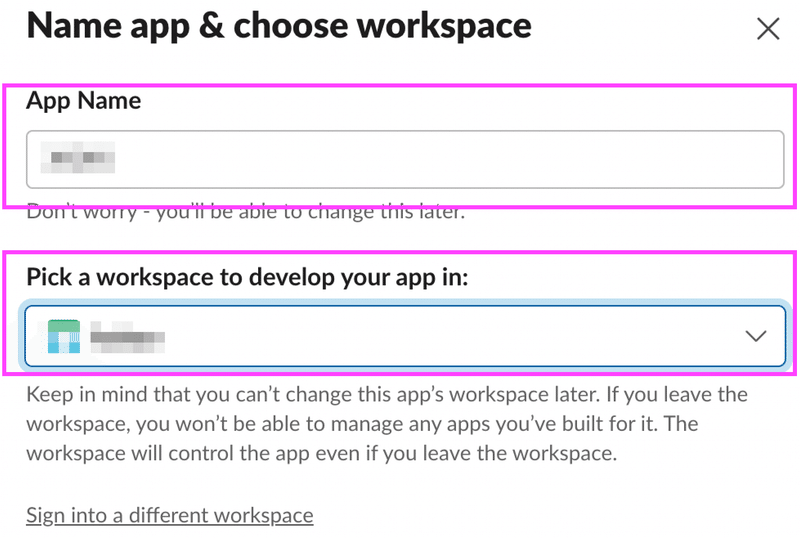
Slack API
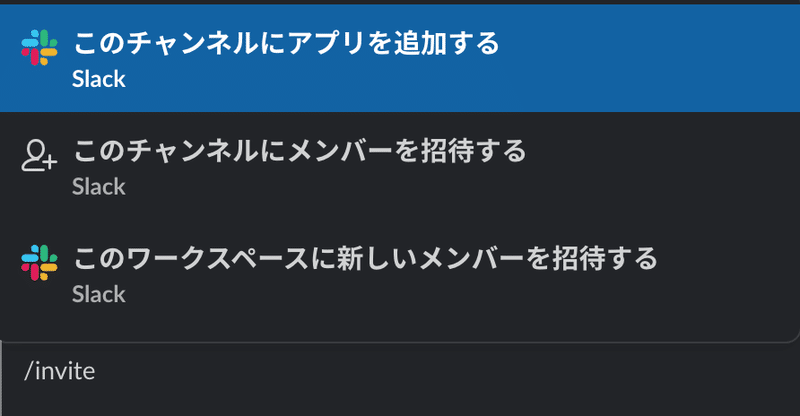
Slack API(App 作成)の準備はこちらから






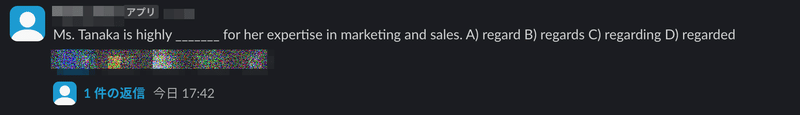
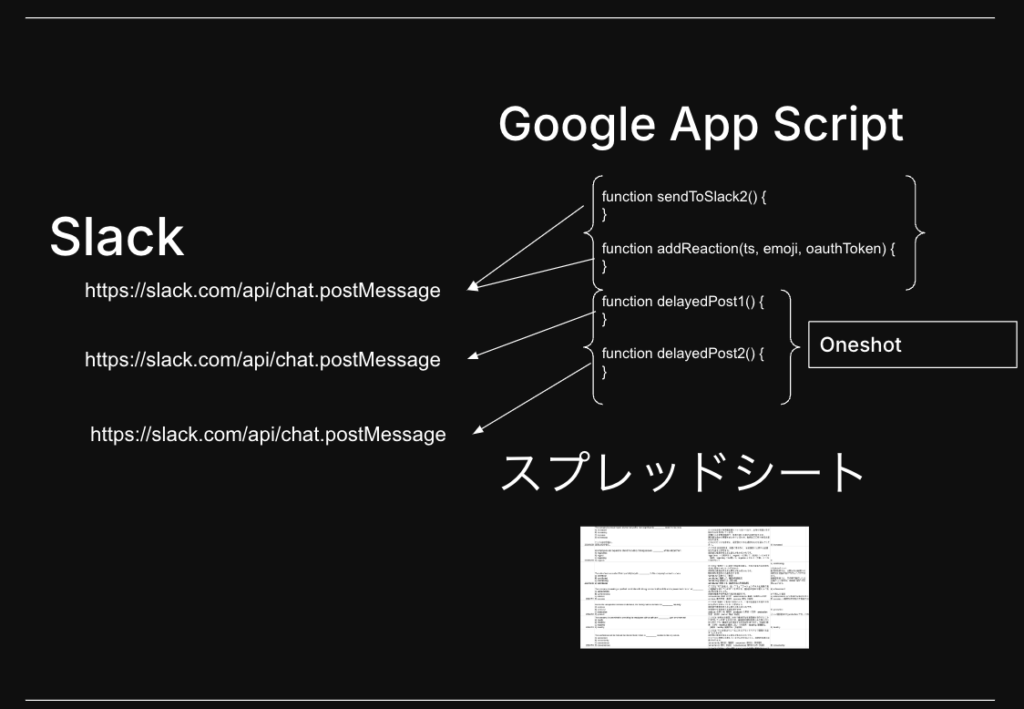
実際のアウトプットイメージ

大枠の構成は以下となります。

そのため、10分間各メンバーが回答を考える時間があり、
スタンプなどで回答してもらい、10分後、答え合わせができるという仕様になります。
別途、有料でGoogle App Scriptの内容と、トリガーの設定方法を掲載しています。
Google Slide に一瞬でテキストを四角い複数の図形を生成する方法
オンラインショッピングサイトで利用する画像を複数生成する方法
スプレッドシートをハイライトさせる方法
APIエンドポイントを活用したGoogle App Scriptはこちら










































