はじめに
オンラインショッピングサイトの運営において、セット商品ページの作成は非常に重要です。
セット商品のページには、商品の魅力を伝えるための高品質な画像が必要です。
しかし、これらの画像を手動でアップロードするのは手間がかかり、ミスも発生しやすいです。
そこで、Google Apps Script(GAS)を活用して画像の自動化を実現する方法をご紹介します。
背景
オンラインショッピングサイトの管理者は、多数の商品の画像を効率的に管理しなければなりません。
特にセット商品の場合、各商品の画像を個別に用意し、それらを組み合わせた画像を作成する必要があります。
手動で行うと、時間がかかるだけでなく、ミスが生じるリスクも高まります。
このような課題を解決するために、自動化の仕組みを導入することが求められます。
手動作業の煩雑さ
複数の商品画像を手動でアップロードし、適切に配置する作業は非常に手間がかかります。
ミスのリスク
手動での作業にはミスがつきものです。例えば、間違った画像を選択してしまうことや、配置がずれてしまうことがあります。
一貫性の欠如
手動での作業では、画像のサイズや配置が一貫しないことがあります。
これにより、ページの見栄えが悪くなる可能性があります。
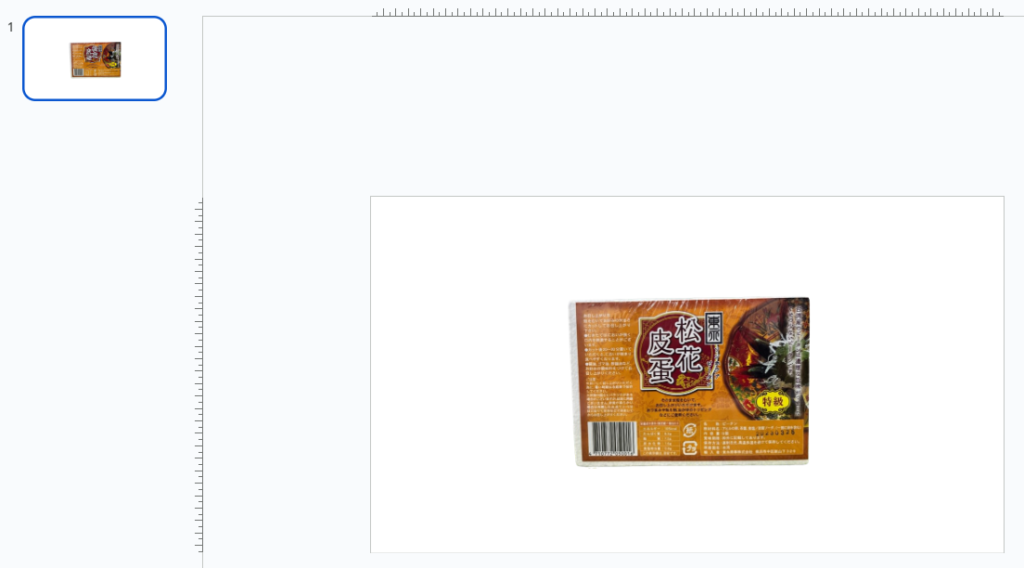
以下のようなピータンを1セット販売中で、2,3,4,5,6,7,8,9,10セットという形で増やしたい場合、
自動化したいところです。
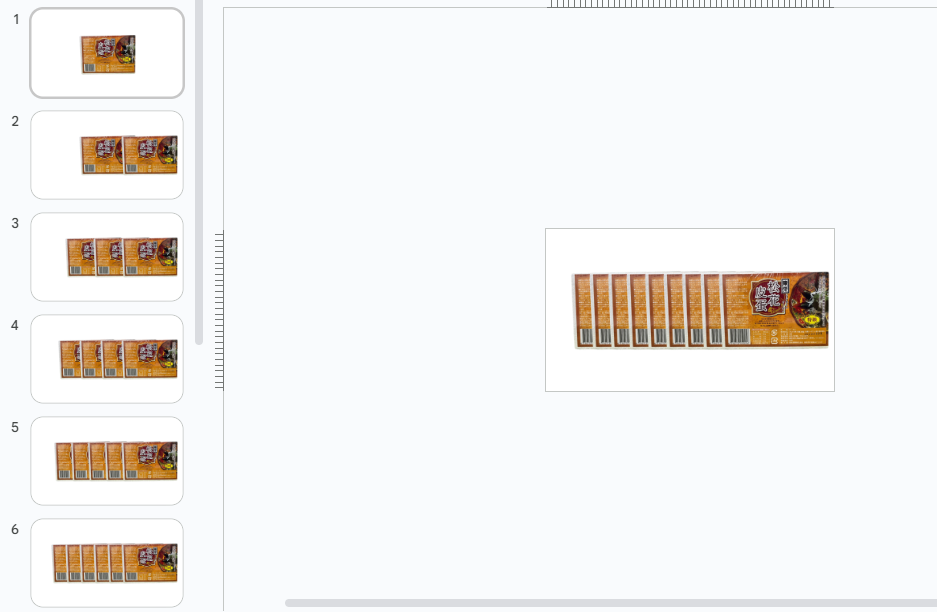
作成イメージ図
ご用意いただくもの
・画像1枚のみ

商品画像の作成イメージ

生成される際の画面の挙動
※動画上では15秒ぐらいとなっていますが、スクリプトを回している途中の時間をカットしています。
実際は1分程かかります。
ですので、スクリプトを回して他の作業を実施いただき、
そのあと画像をとりにくるという方法が望ましいかと思います。
function createSlidesWithImages() {
var presentationId = 'XXXXX'; // ここにGoogleスライドのIDを入れてください
var presentation = SlidesApp.openById(presentationId);
var slides = presentation.getSlides();
// 1スライド目の画像を取得
var firstSlideImages = slides[0].getImages();
if (firstSlideImages.length === 0) {
Logger.log('1スライド目に画像がありません');
return;
}
var firstImage = firstSlideImages[0];
var imageBlob = firstImage.getBlob();
var imageWidth = firstImage.getWidth();
var imageHeight = firstImage.getHeight();
var numSlides = 9; // 2スライド目から10スライド目まで
for (var i = 1; i <= numSlides; i++) {
var slideIndex = i; // 2スライド目から開始
var slide;
if (slideIndex >= slides.length) {
slide = presentation.appendSlide();
} else {
slide = slides[slideIndex];
}
var slideWidth = presentation.getPageWidth();
var slideHeight = presentation.getPageHeight();
var xInterval = (slideWidth - imageWidth) / (i + 1);
var y = (slideHeight - imageHeight) / 2;
for (var j = 0; j <= i; j++) {
var x = xInterval * (j + 1);
try {
slide.insertImage(imageBlob, x, y, imageWidth, imageHeight);
} catch (e) {
Logger.log('エラー: ' + e.message);
}
}
}
Logger.log('画像をスライドに貼り付けました');
}2行目の
var presentationId = 'XXXXX'; // ここにGoogleスライドのIDを入れてくださいこれを自信のGoogle slideのIDを入れて、画像を1枚目にいれてスクリプトを実行してください。
スプレッドシートの条件付き書式設定はこちらから










































